With the changing winds of SEO, it is important to note that mastering the ability to talk to the computer program is as paramount. There are some sites that recently prompted Google to implement schema markup for the website to have the site name in search results. This article will explain to you how to use website-type schema data so that your website does not get lost on the search results page.
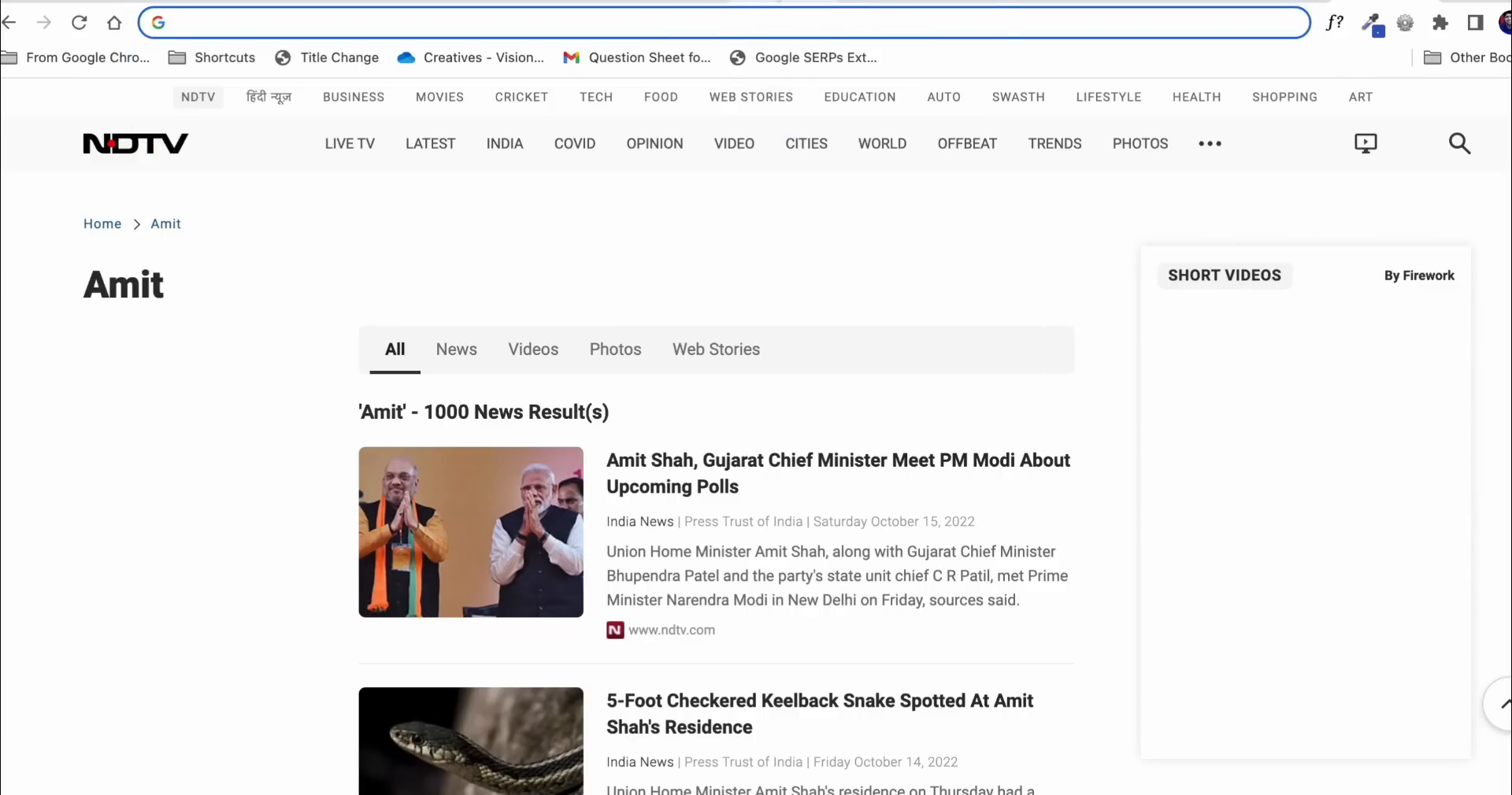
📈 Space in the lord’s metaphor is a search result page for a website’s name and URL.
In such a context, it’s natural to explain why, on October 14th, Google’s announcement brought about such reform – there would be a banner in search results with the website name in addition to the URL in case of mobile search results. This is especially important to help users not only find their desired content quickly but also uncluttered the search results.
Earlier it was common for a search result page where users had to remember the long strings of URL and its extensions such as .com, .net, .in, or even more. However, with this update, Google is going to always bring a website name to the forefront to accommodate search engines in the forefront.

🛠️ How Google Identifies Your Website Name
At this point, you are probably asking yourself how Google chooses a name for your website. That’s where structured data and schema markup come into play. When you apply the appropriate schema, you provide mulch useful information on the name of your website, making it perfectly visible in search results.
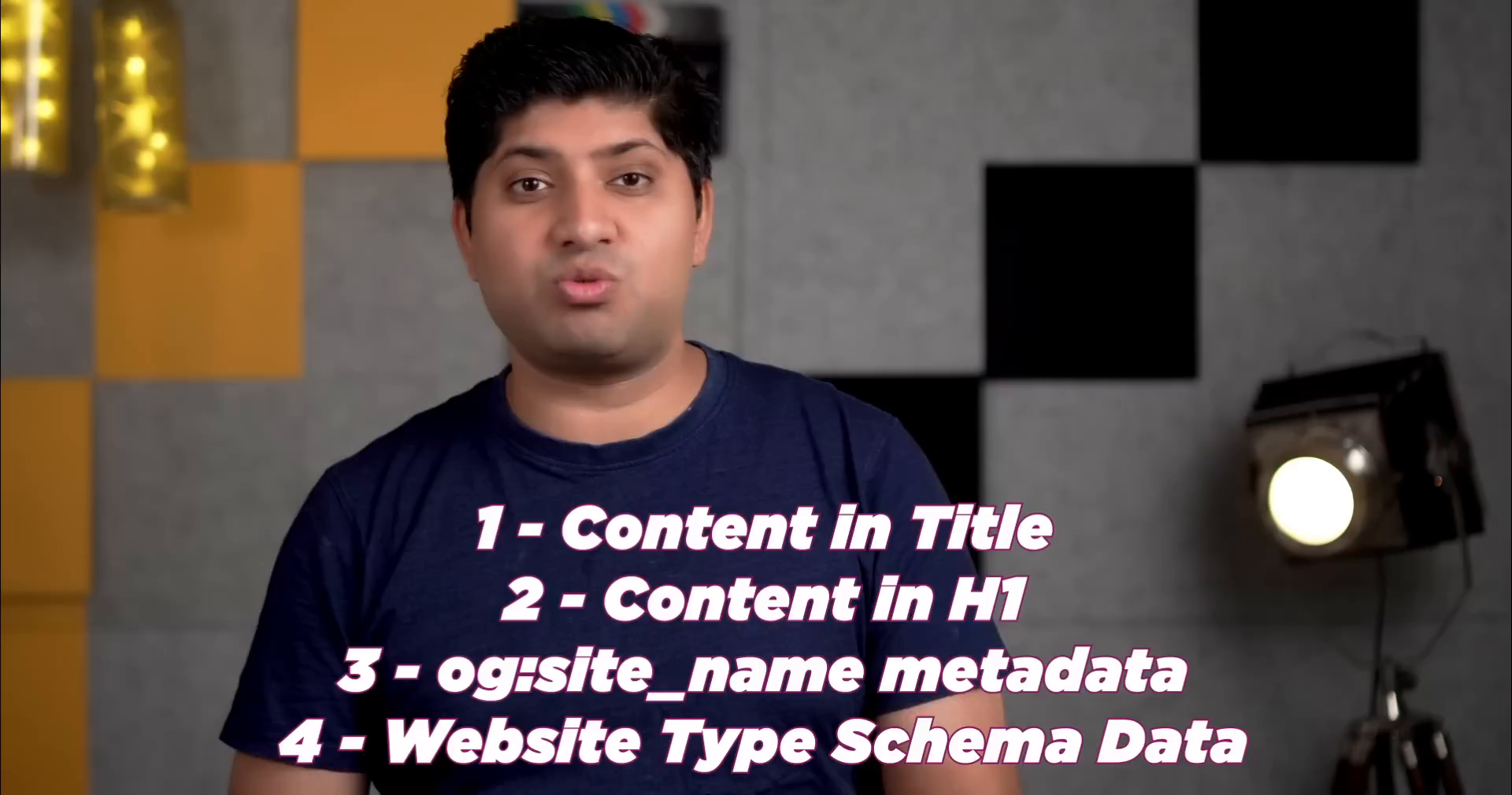
Various factors affect how Google determines your website name:
H1 Tags: The H1 header which is present on your main page must be in compliance with your website name.
Open Graph Tags: These tags can also define one more website idea.
Schema Markup: This is probably the most important part. Utilizing the appropriate website type schema allows Google to comprehend the nature of your site better.

📋 Implementing Website Type Schema Data
The website schema is easy to understand and apply. You do not require special softwartoto do it. Below, we will break down the steps required to implement this schema correctly.
1General Outline Structure Of Any Developed Scheme Markup
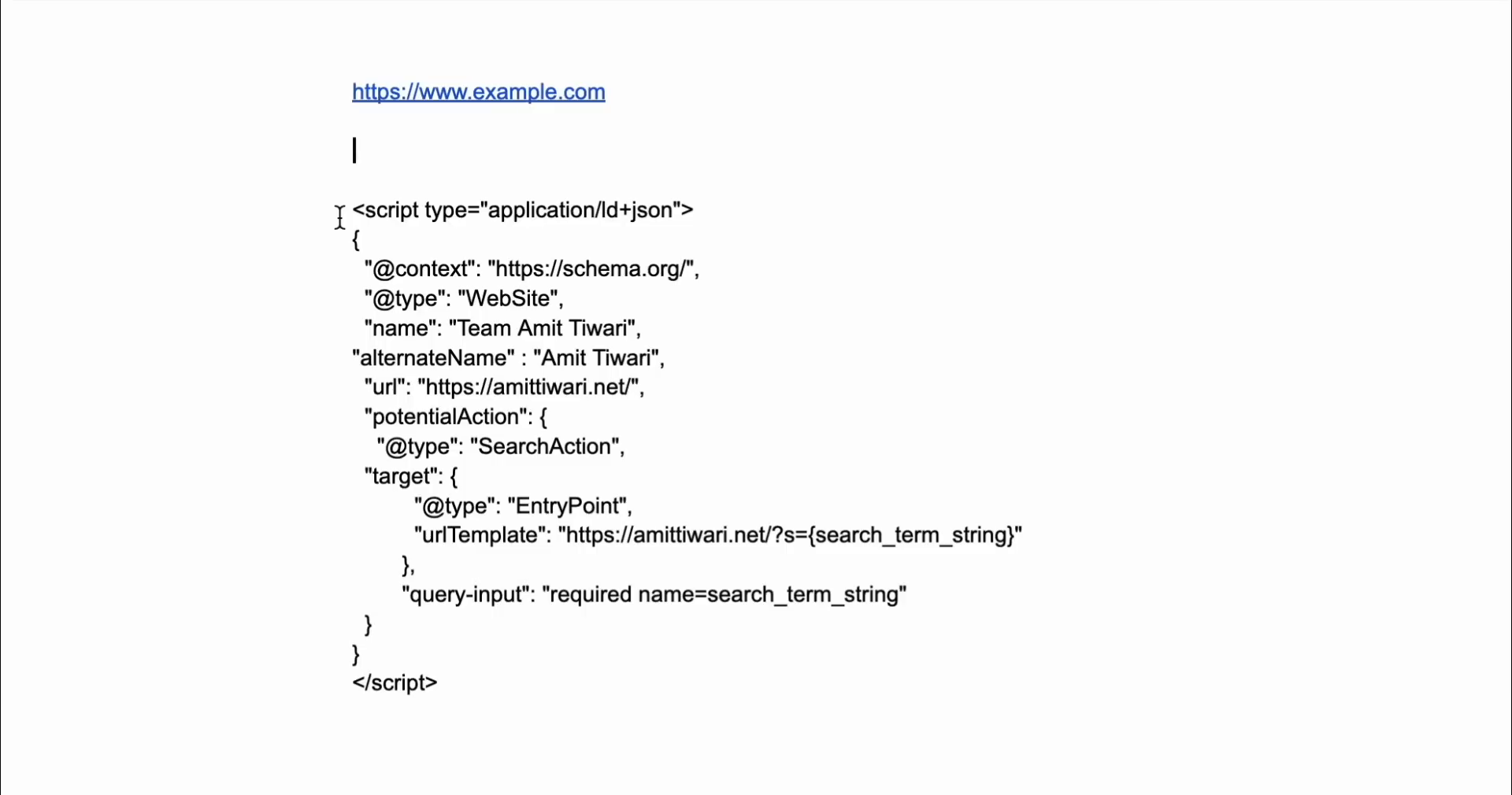
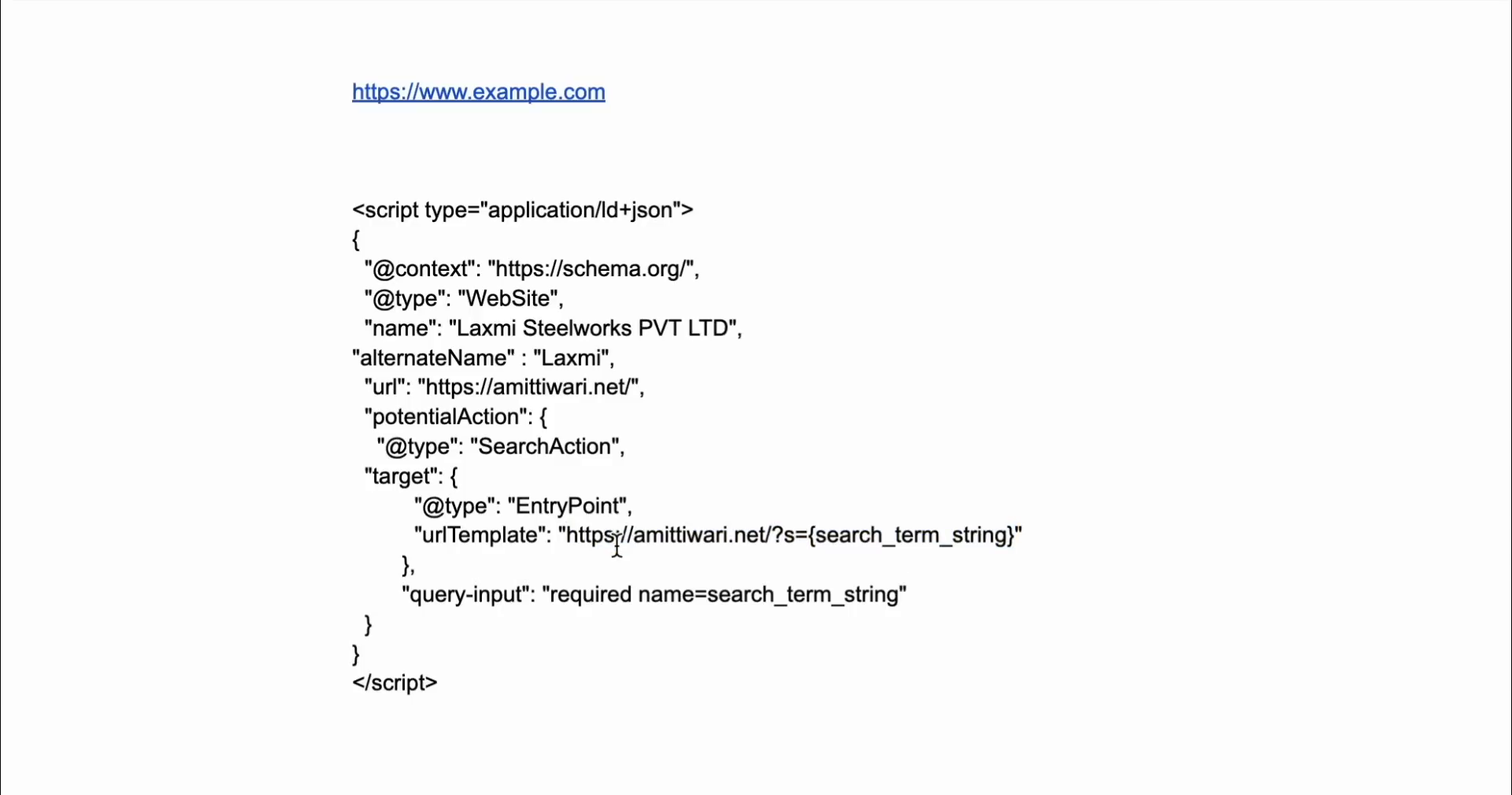
It is only appropriate to place website-type schema data on the homepage of the website. This is a very critical guideline to observe to escape problems. Below are some of the snippets of the outline:
2. Key Elements to Modify
When implementing the schema, you must pay attention to four crucial factors:
Name: In the column “Your website name”, replace it with your website name. It must be original and uniform on the entire site.
URL: This shall be the link to the homepage.
Potential Action: This states what sort of action/operation will be performed when users search for something on your site.
Query Input: This line should be as is and not altered.

🔍 Best Practices for Schema Markup
To make sure your schema markup is working effectively, below are some recommendations:
Implement schema for the website on only the homepage.
Do not forget to use the canonical URL and use it as the URL to your homepage that you have decided to provide.
Be organized and ensure you brand your website the same across all channels.
In addition, always monitor your schema with Google’s Structured Data Testing Tool for accuracy.

📊 Example of Effective Schema Implementation
Let’s consider one more example of schema markup implementation and its practical usefulness. Imagine that your website is entitled “Amit Tiwari’s Digital Academy.” Most likely, this is how you would implement this schema within your website:
Such structure helps Google understand the purpose of your website which increases the chances of your website appearing in the search results by your desired title.

⚠️ Common Mistakes to Avoid
As you extend your efforts and proceed with using schema markup, be sure to avoid the usual pitfalls:
Implementing schema within pages rather than on the homepage only.
Different listings of the same website on different channels.
Not testing your schema markup before use.
Forgetting to check the schema directives provided by Google for changes.

💡 Conclusion
Adding schema markup for website types is crucial for the improvement of the site’s presence in the search results of Google. However, following the steps provided in this article will help in ensuring that the website name will be effectively used which will further help in increasing the number of users.
In connection with the above, you should not neglect the updating process in the future and in particular, about SEO and schema requirements. This is going to help you put yourself out there in a competitive digital environment.