In the WordPress development area, one of the prominent features provided to the users includes the Child Theme. This lets users make alterations to their website’s look and performance without losing any changes on the next updates. This article will orient you on the term Child Themes, their essence, and how to use them on your WordPress site.
What is a Child Theme? 📚
In the context of WordPress, a Child Theme refers to a secondary theme that utilizes the functionality and appearance of a Parent Theme. Instead of making changes directly to the Parent Theme, you make those changes through the Child Theme. This ensures that even when the Parent Theme is updated, all the changes you made remain unaffected. This feature is crucial for preserving the original files from being altered by any changes.
Benefits of Using a Child Theme 🌟
- Safe Updates: Your changes will be preserved even when the Parent Theme is updated.Easy Customization: The styles and the functions can be modified without changing the original theme too much.Experimentation: A Child Theme is created which allows for looking into new possibilities without affecting the live site.Maintainability: Customizations made are easier to control and modify because they are not tied to the Parent Theme.
How to Create a Child Theme? 🛠️
Creating a Child Theme is quite simple and it only requires a few steps. We will take this step by step below so that you are comfortable executing it.
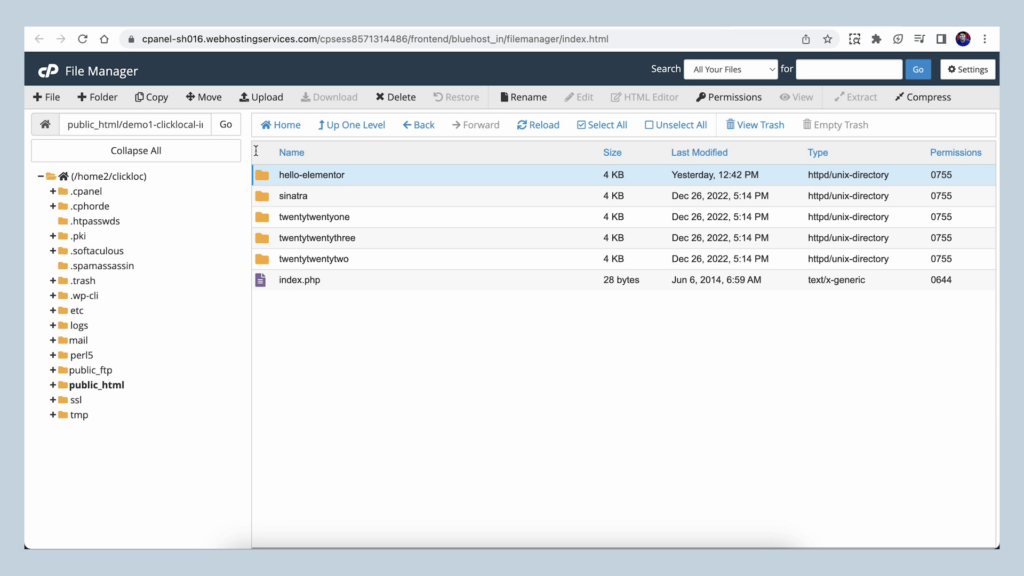
Step 1: Set Up Your Child Theme Folder 📁
To begin with, now you have to make a new folder for your Child Theme in the WordPress themes directory. This folder should have the preceding and extension name of the Parent Theme.
Thus, in the case where the “Hello Elementor” is the Parent Theme, “hello-elementor-child” is what the Child Theme folder should be.

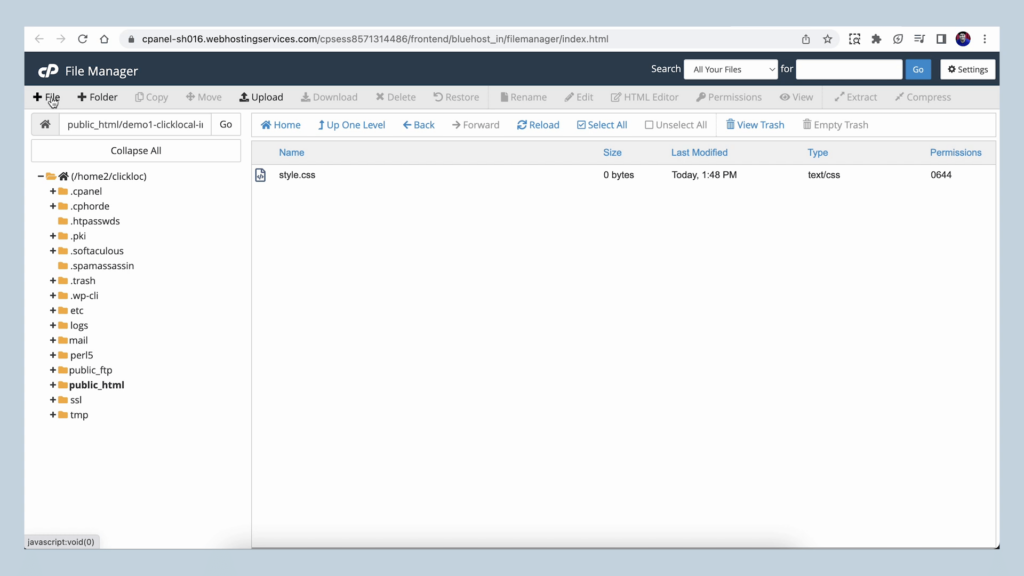
Step 2: Create the Style and Functions Files 📄
Make two documents inside of your Child Theme folder as follows:
style.css
functions.php
These files will contain some necessary code in order for your Child Theme to work as it is supposed to.

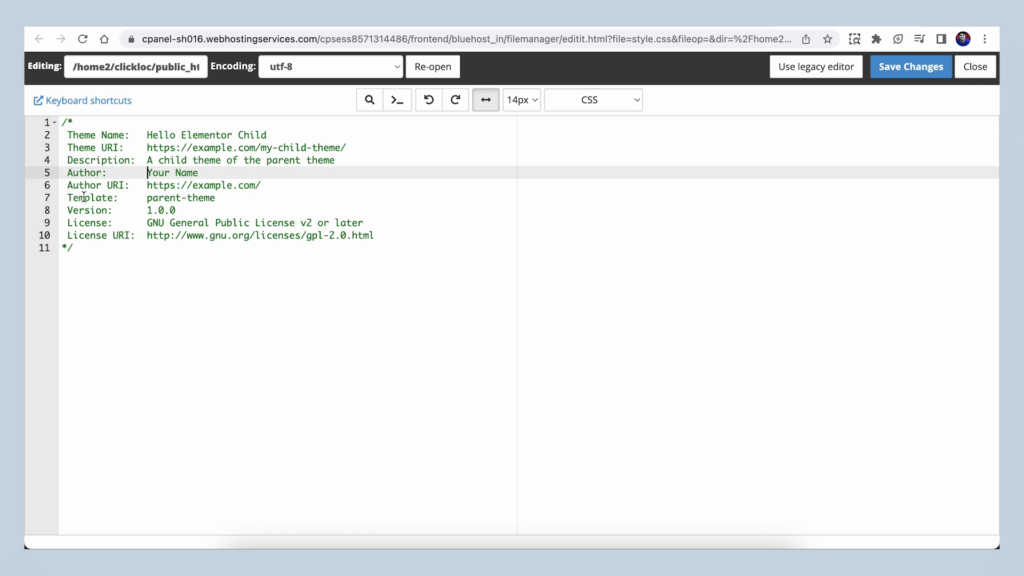
Step 3: Add Code to Style.css ✍️
Now go ahead and open the style.css file and add the following code:
/*
Theme Name: Hello Elementor Child
Theme URI: http://example.com
Description: Child Theme for Hello Elementor
Author: Your Name
Author URI: http://example.com
Template: hello-elementor
Version: 1.0
*/
Make sure that the line Template contains the same name as your Parent Theme folder. This code gives the information that WordPress needs to recognize your Child Theme.

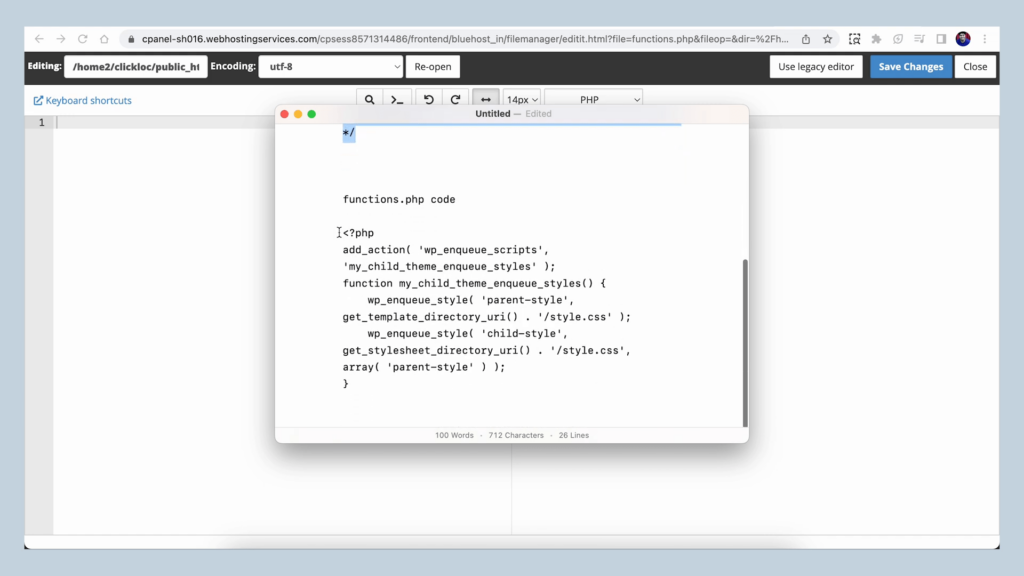
Step 4: Add Code to Functions.php 🔧
To add the given code to functions.php, follow the steps below:
This is to say that this code will add the stylesheet of the Parent Theme and also the stylesheet of the Child Theme at the same to apply all styles effectively.

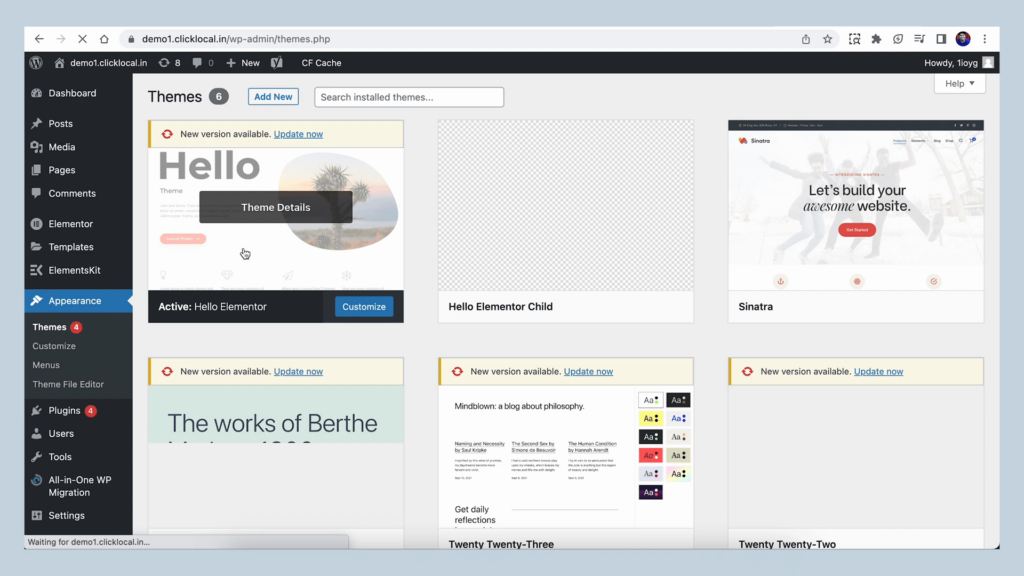
Step 5: Activate Your Child Theme 🎉
If you want to activate the Child Theme you need to log in to the WordPress dashboard and head over to Appearance > Themes. Your new Child theme should have been listed there. Click on Activate to make it live.

Customizing Your Child Theme 🎨
After activating the Child Theme, you may begin making graphics changes. You can change the style of the Parent-Theme by including Priority in style.css.
For instance, you may want to change the background color of the site, and this is what you do:
body {
background: #f0f0f0;
}
Best Practices When Using Child Themes 📏
Make It Short: Do not add customizations that are not necessary for the working of your site.
Keep Updating: Always update the Parent Theme so that you utilize the new features or any security improvements.
Backup Your Site: It is advisable to take the backup of your site when major changes have to be made.
Test Changes: You have to use a staging site to do all the changes and only then push to the live site.
Conclusion 🏁
Child Themes are perhaps the most useful and the most sought-after feature of WordPress. By reading this article, any user can create a Child Theme that suits their particular situation without losing all the advantages of the Parent Theme. Enjoy Child Theming and make your WordPress experience better!

