The performance of a website impacts the overall rankings in a search engine. This performance is measured by Google through a set of metrics called Core Web Vitals. These metrics are used to measure the user experience and the response time of a website to any user activity. As of the 25th of March 2024, the Interaction to Next Paint will be the new FID metric. This article will explain what INP is about, why it matters, and how to improve your website’s INP score.
What is INP? 🤔
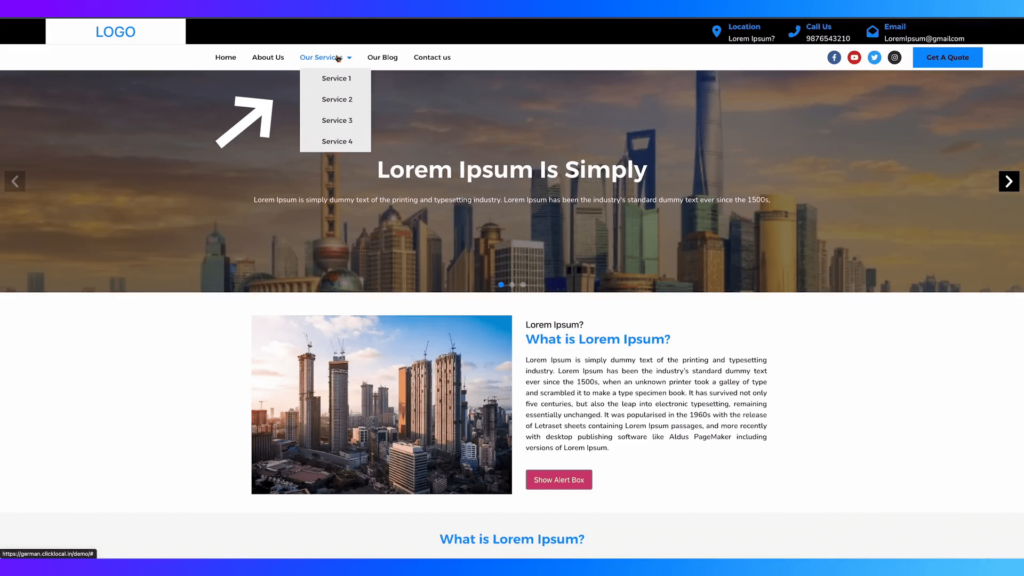
INP is an acronym for Interaction to Next Paint. This method measures the time between the user’s action and the first visible result of the website’s interaction expected from that action. For example, when a user clicks a button or menu item, they expect a quick response. However, if there is such an idle time, it causes a very annoying experience to the user.

A mouse click activates an interactive HTML tag. The system processes all the script related to that interactive feature, triggers the CSS or JavaScript code, and renders it on the screen. If this operation takes too long, users may become disoriented or frustrated with the website, leading to a negative impression of the site.
What’s the significance of INP? ⚠️
As a fresh-born sibling in the Core Web Vitals family, INP, as expected, has its merits for the following reasons:
User Experience: Any user with a high INP will not wish to leave a website that they have been to for a only short period.
SEO Ranking: Different sites and pages that are viewed favorably by users are given preference on Google’s what the user searches for.
Future-Proofing: As the understanding of FID fades away, the comprehension of INP will still remain relevant for achieving high site optimization.
What exactly is INP? 📏
The INP score is awarded by the longest delay of any of the interactive elements on the page on the score. Here’s how it breaks down:
Green (Good): An INP that is equal to or less than 200 milliseconds.
Yellow (Warning): An INP that ranges between 200 to 400 milliseconds.
Red (Fail): An INP that exceeds 400 milliseconds.

While calculating an INP score, Google considers the longest time taken to respond to any of the interactive elements. This means that even if most elements are interactive, one sluggish element can still have a very detrimental bearing on your score.
Factors That Can Affect INP 📉
There are several factors which can impact your website’s INP score:
The time it takes to load buttons and menus.
The time it takes to respond to interactive elements.
Animation and transition effects may have a lag effect.

Strategies to Optimize INP 🚀
Focusing on site interactivity is just one of the aspects that should be covered when enhancing your INP score. Here are some effective operations:
1. Take Good Care of the Interactive Elements You Are Going to Add to the Site 🗺️
Let the interactivity of your site be structured and proportional to the content. Eliminate any overbearing Javascript components that add no interactivity and only slow you down.
2. Clean Up Unused CSS and JavaScript 🧹
People are more likely to rush and leave your website because of the cluttered code. Put in place only required CSS and JavaScript to prevent unnecessary loading.
3. Minify CSS and JavaScript Files 🔧
Minifying such files can help recover the browser’s main thread which translates to an improved INP score. Can’t waste a millisecond.
4. Use Caching Plugins 🛠️
Your website can load at a faster speed due to caching which implicates the storage of scripts and files that have been used quickly.
5. Set Up a Content Delivery Network (CDN) 🌍
So, CDN works very well because it serves content from a location where the client is situated thereby improving INP scores through reduction of loading time.

6. Optimize Images 📸
They also make the loading of pages longer, particularly elements that are of an interactive nature. Make sure all pictures are saved in web format.
7. Cut It Down Third Party Code Who Needs It📉
Avoid third-party scripts to the very least as these can increase the time forever. More the external code websites’ response time increases and therefore content will take time.

Conclusion 🎉
With the rising focus on assessing a website’s performance through Core Web Vitals, it is equally important to know what INP means and how it can be optimized. Following the covering strategies guarantees that your website will have a satisfactory INP score which in return provides a better user experience and higher ranking in search engines. User satisfaction is what every internet business would have to appreciate.

